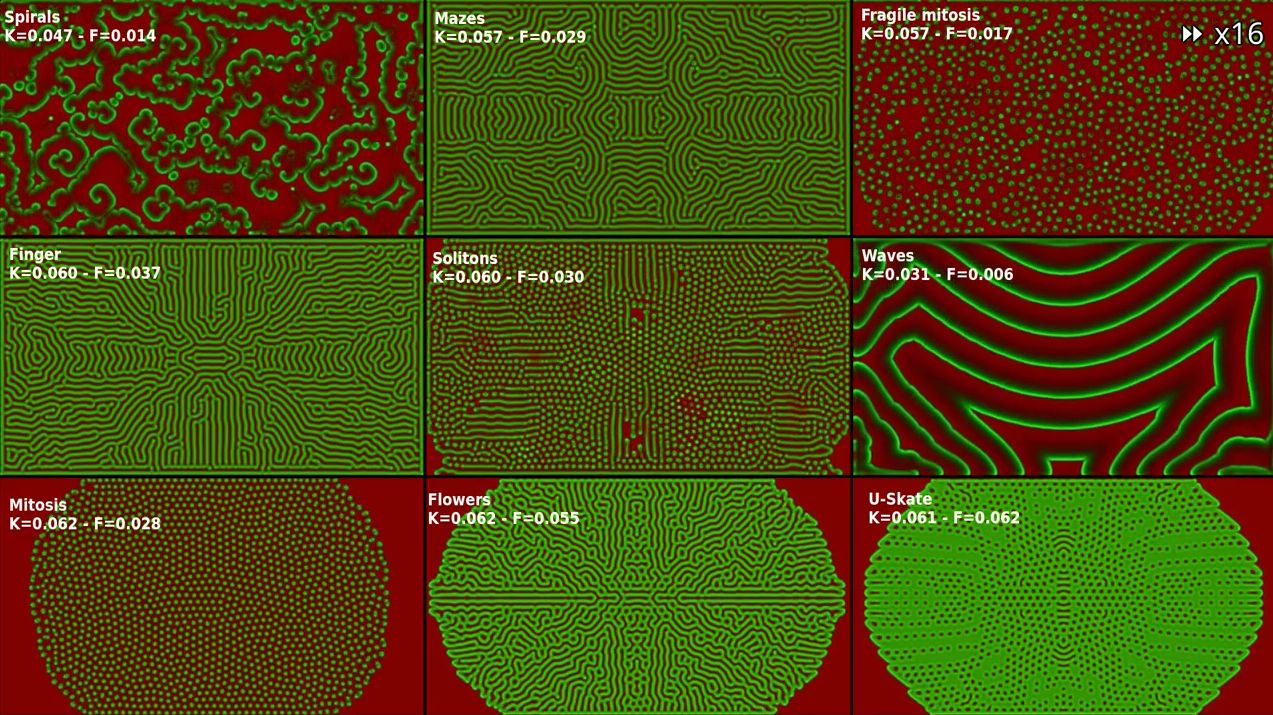
Mitosis in the Gray-Scott model : an introduction to writing shader-based chemical simulations
(pierre-couy.dev)
from pcouy@lemmy.pierre-couy.fr to programming@programming.dev on 16 Sep 2024 11:36
https://lemmy.pierre-couy.fr/post/678825
from pcouy@lemmy.pierre-couy.fr to programming@programming.dev on 16 Sep 2024 11:36
https://lemmy.pierre-couy.fr/post/678825
Hi ! I’ve been working on this article for the past few days. It would mean a lot to me if you could provide some feedback.
It is about implementing a physico-chemical simulation as my first attempt to write a shader. The code is surprisingly simple and short (less than 100 lines). The “Prerequisite” and “Update rules” sections, however, may need some adjustments to make them clearer.
Thanks for reading

threaded - newest
Hugely cool! Very clearly written too.
Thank you for the feedback. I had a lot of fun playing with the model (and still have some improvements on my mind that might require porting it outside of Shadertoy)
Is there any part that was especially hard to understand ? I’m trying to make it as clear as possible for developers without a scientific background.
Well, not really an issue with the existing paragraph being hard to understand, but I would suggest more explicitly stating which symbol from the “math” section corresponds to each variable from the “code” section, at the beginning of the latter.
Interesting.
I love creative applications of shaders. They are very powerful.
In my opinion only, but willing to discuss.
And I’ll preface this by saying if I tried to publish a scientific paper and my formulas used a bunch of made up symbols that are not standardised, I imagine it would get a lot of corrections on peer review.
So, from a programming perspective, don’t use abbreviations.
Basically working on naming.
I can read that TAU is the diffusion rate due to a comment. Then I dig further into the code as I am trying to figure something out and I encounter tau. Now I have to remember that tau is explained by a comment, instead of the name of the variable. Why not call it
diffusionRatethen have a comment indicating this is TAU.A science person will be able to find the comment indicating where it is initialised and be able to adjust it without having to know programming. A programming person will be able to understand what it does without having to know science things.
Programming is essentially writing code to be read.
It’s written once and read many times.
Similar with the K variables.
K is reactionRate.
K1 is reactionKillRate.
K2 is reactionFeedRate.
Scientists know what these are. But I would only expect to see variables like this in some bizarre nested loop, and I would consider it a code smell.
The inboundFlow “line” has a lot going on with little explanation (except in comments). The calculation is already happening and going into memory. Why not name that memory with variables?
Things like adjacentFlow and diagonalFlow to essentially name those respective lines.
Could even have adjacentFlowWeight and diagonalFlowWeight for some of those “magic numbers”.
Comments shouldn’t explain what is happening, but why it’s happening.
The code already explains what is happening.
So a comment indicating what the overall formula is, how that relates to the used variables, then the variables essentially explain what each part of it is.
If a line is getting too complicated to be easily understood, then parting it out into further variables (or even function call, tho not applicable here) will help.
I would put in an editted example, however I’m on mobile and I know I will mess up the formatting.
A final style note, however I’m not certain on this.
I presume
1.and1.0are identical representing the float value of 1.0?In which case, standardise to
1.0There are instances of
2.0and2.While both are functionally identical, something like
(1.0, 1.0, 1.0)is going to be easier to spot that these are floats, as well as spotting typos/commas - when compared to(1., 1., 1.,).IMO, at least
I did not expect such a detailed code review (the fact that you wrote it on mobile impresses me even more), but I strongly agree with everything you mentioned. I think I was so caught up learning GLSL and its quirks, then playing and experimenting with the simulation, that I “forgot” my coding standards. Anyway, I’ll make sure to take some time to update both the code and the article following your recommandations.
Like I said, impressive work.
Converting science to shaders is an art.
I guess your coding standards follows scientific standards.
And I guess it depends on your audience.
I guess the perspective is that science/maths formulae are meant to be manipulated. So writing out descriptive names is only done at the most basic levels of understanding. Most of the workings are done on paper/boards, or manually. Extra letters are not efficient.
Whereas programming is meant to be understood and adapted. So self-describing code is key! Most workings are done within an IDE with autocomplete. Extra letters don’t matter.
If you are targeting the science community with this, a paragraph about adapting science to programming will be important.
Scientists will find your article and go “well yeh, that’s K2”. But explaining why these aren’t named as such will hopefully help them to produce useful code in the future.
The fun of code that spans disciplines!
Edit;
Om a side note, I am terrible at coding standards when I’m working with a new paradigm.
First is “make it work”, after which it’s pretty much done.
Never mind consistent naming conventions and all that.
The fact you wrote up an article on it is amazing!
Good work!