from _hovi_@lemmy.world to rust@programming.dev on 07 Sep 2024 20:13
https://lemmy.world/post/19515970
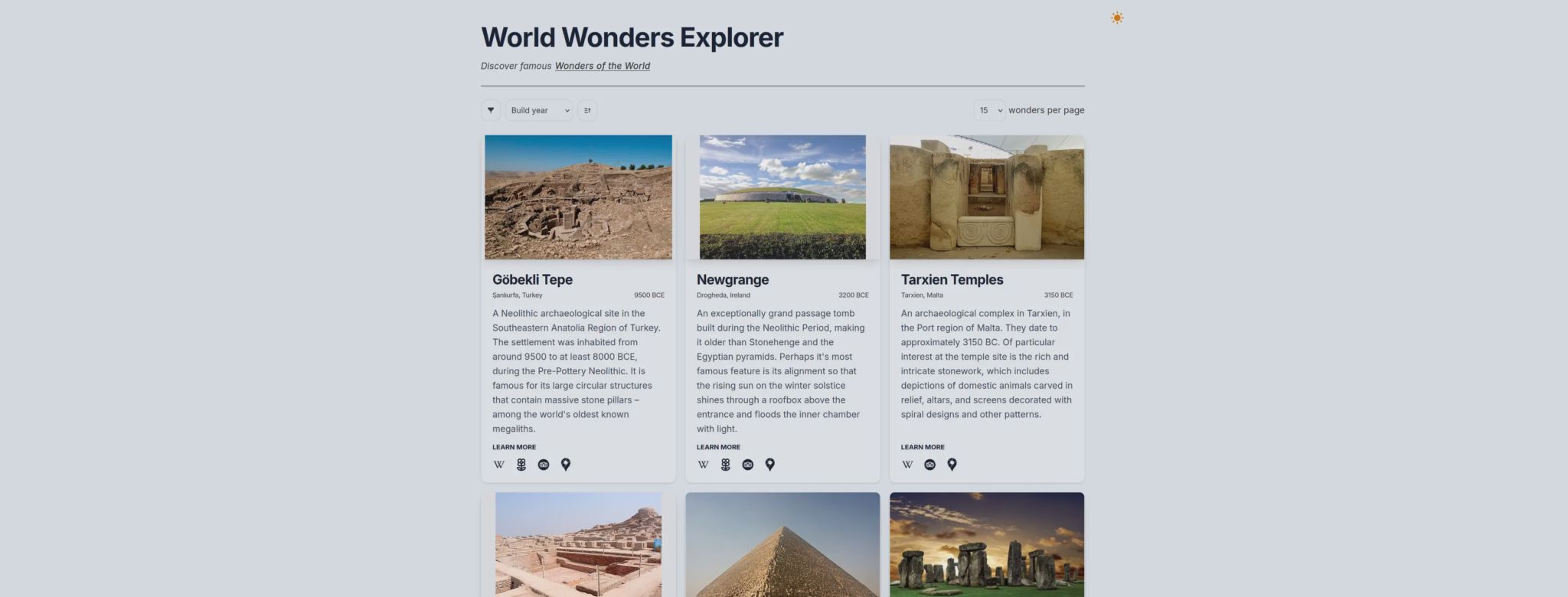
Hey all, just sharing a small, single-page site I built using Leptos + TailwindCSS, mainly intended as a demo for an API I built using Axum. Hope someone also finds it interesting!
I’m sharing this site and not the API itself cause I figure it’s easier to look at and understand, but if you want to roast some code I would appreciate any feedback you have on the API itself (repo here). Trying to leave the front end developer scene so this is the first API I’ve tried building, fairly basic but it was fun (I am a big Civ V fan - I hear it’s inspired by some niche thing called human history?).
Edit: whoops, looks like the link didn’t get set cause I put an image - the site is available here, and the repo for it is here. The live API is available here

threaded - newest
How did you find Leptos to work with? I never got further than the tutorial so I have yet to form a real opinion on it.
To be completely honest, I probably won’t use it again, at least for a while. While it’s nice to work with most of the time, I ran into a lot of weird niche issues that I had to either work around or come up with some hack to achieve the same effect, which was unfortunate. As a random example, trying to scroll to the top of the document every time a state was changed would not trigger the scroll consistently, making it pretty useless.
For a site like this, it would probably have been easier to just use a JS framework, or finally go and learn htmx